To deploy a React app on CentOS Stream 10 using PM2, follow the steps below to ensure that the application is managed effectively.
Step 1 : First, ensure that Node.js and npm are installed. Then, install PM2 globally using npm:

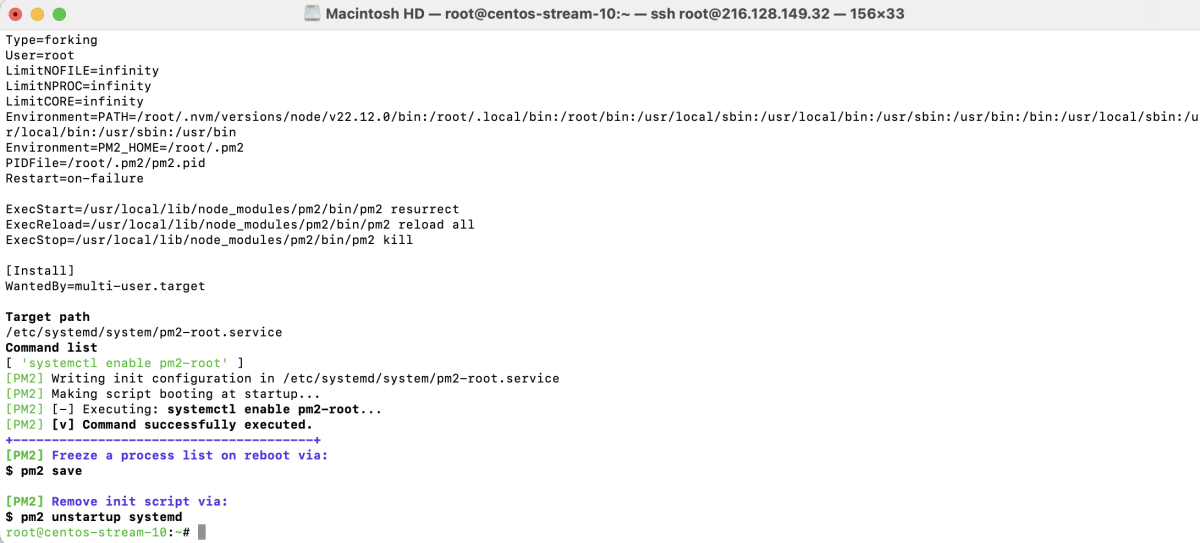
Step 2 : This step ensures that PM2 runs automatically on system startup. Use the following command:

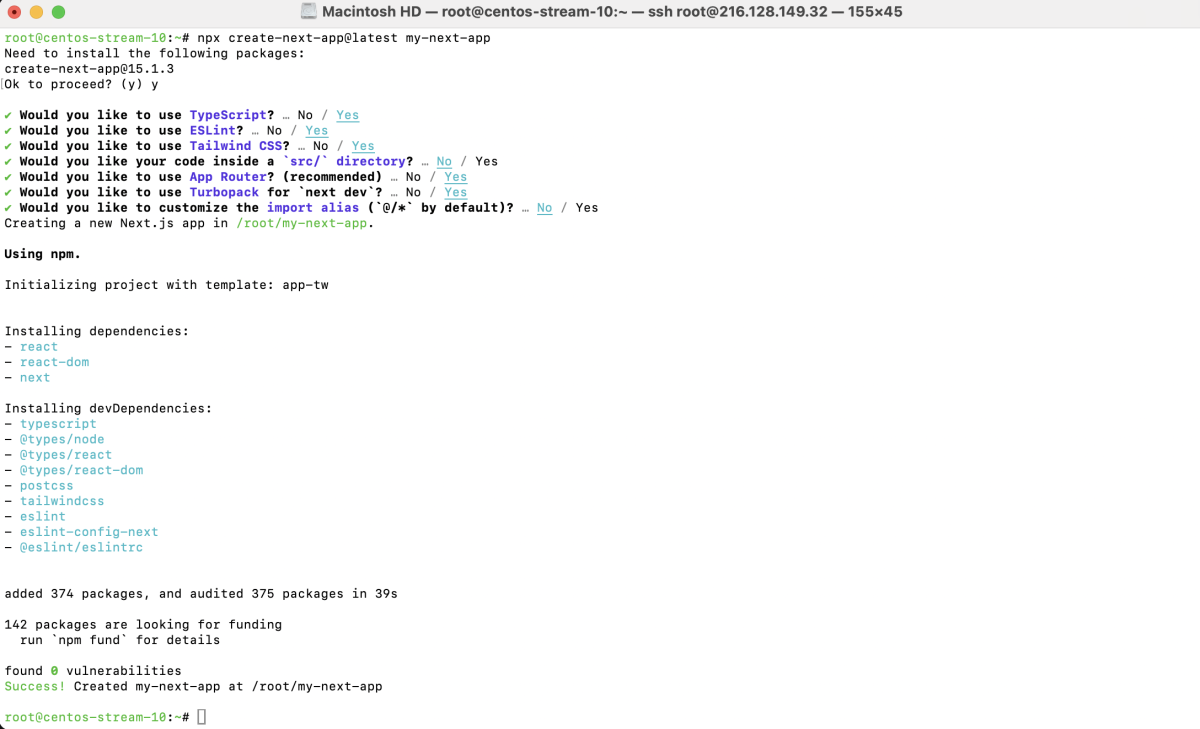
Step 3 : If you don't already have a React application, create one using the following command:

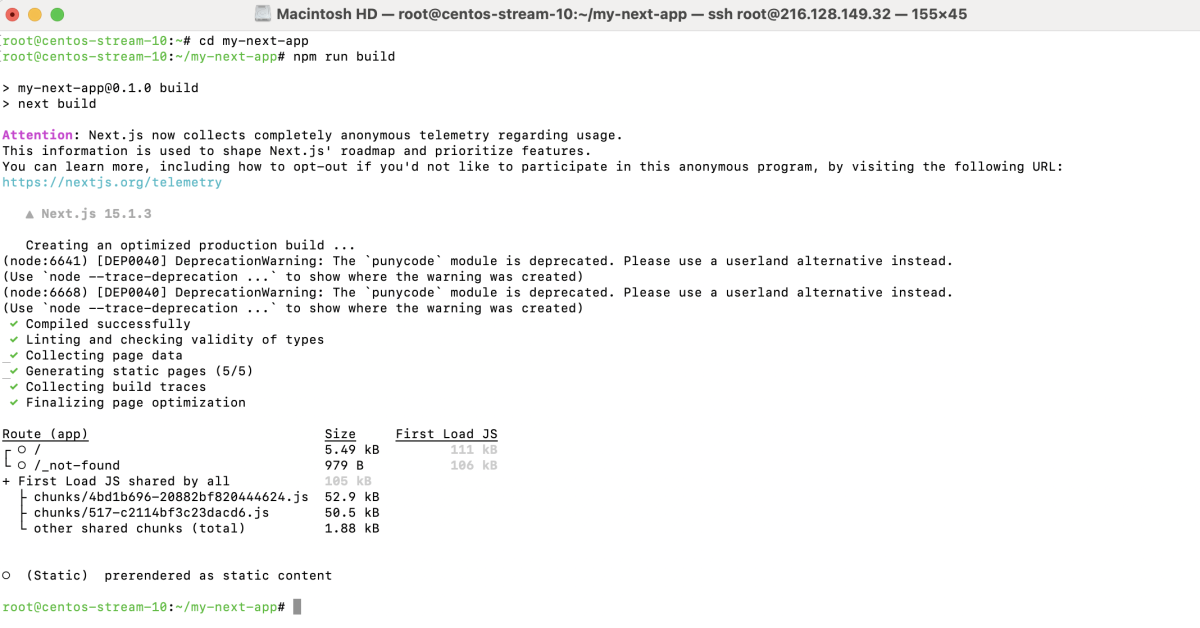
Step 4 : After creating the app, navigate into the project directory and build it:

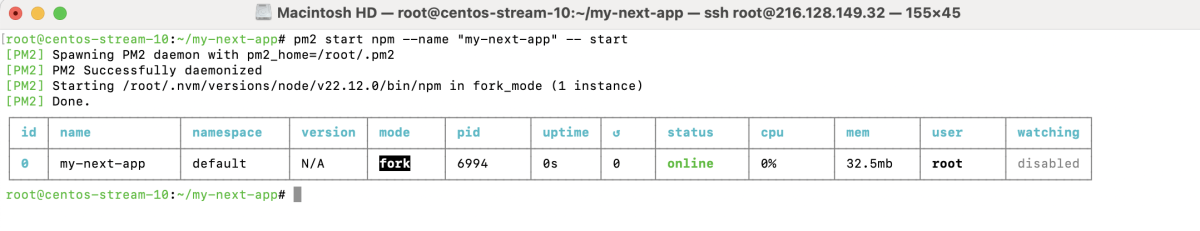
Step 5 : Once the build is complete, use PM2 to serve the app:

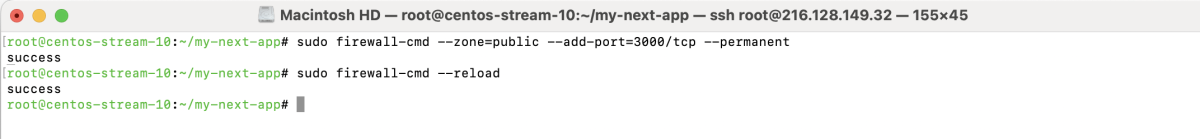
Step 6 : If you're using a firewall (such as firewalld), ensure that the port (3000 in this case) is open:

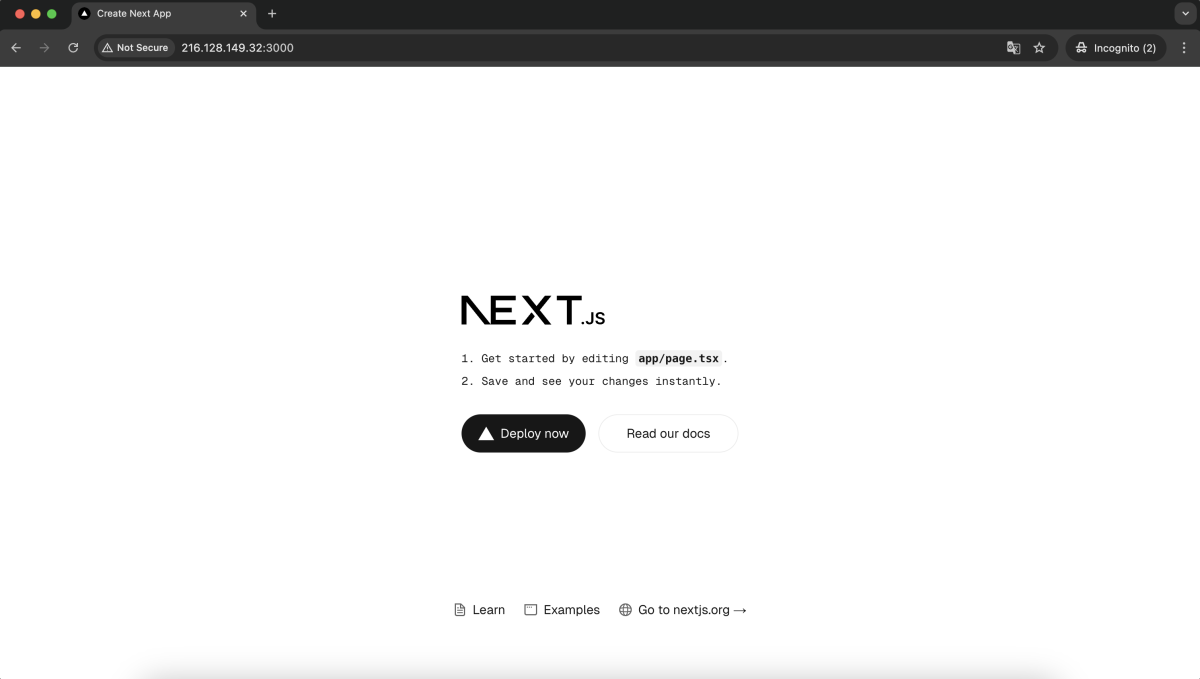
Step 7 : Open your browser and navigate to http://<your-server-ip>:3000 to test if the React app is running correctly.

Step 8 : You can manage the application using PM2 with the following commands:
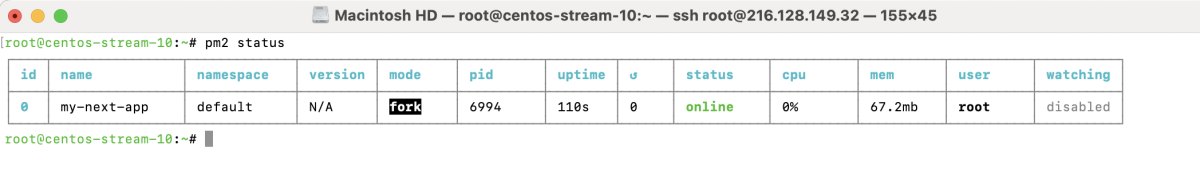
- Check status: pm2 status

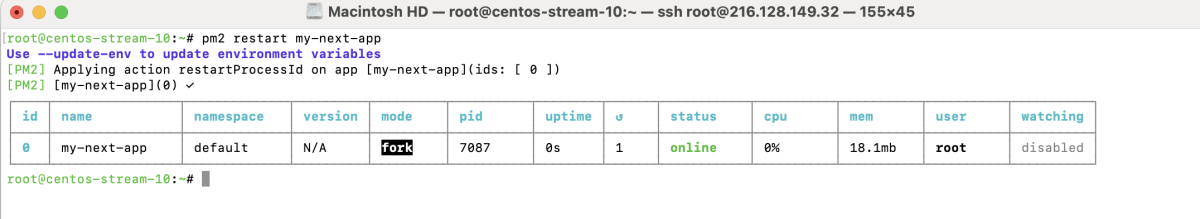
- Restart the app: pm2 restart my-next-app

- Reload the app: pm2 reload my-next-app

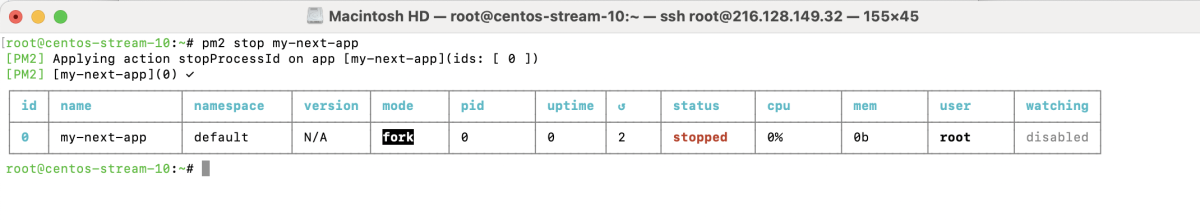
- Stop the app: pm2 stop my-next-app

- Delete the app: pm2 delete my-next-app

Congratulations, you have successfully deployed and are now managing your React app on CentOS Stream 10 using PM2!