Static files such as JavaScript files, CSS, or images are essential to obtain an ergonomic website. These files are often stored in a folder, but they can be useful to modify this folder under development or in production.
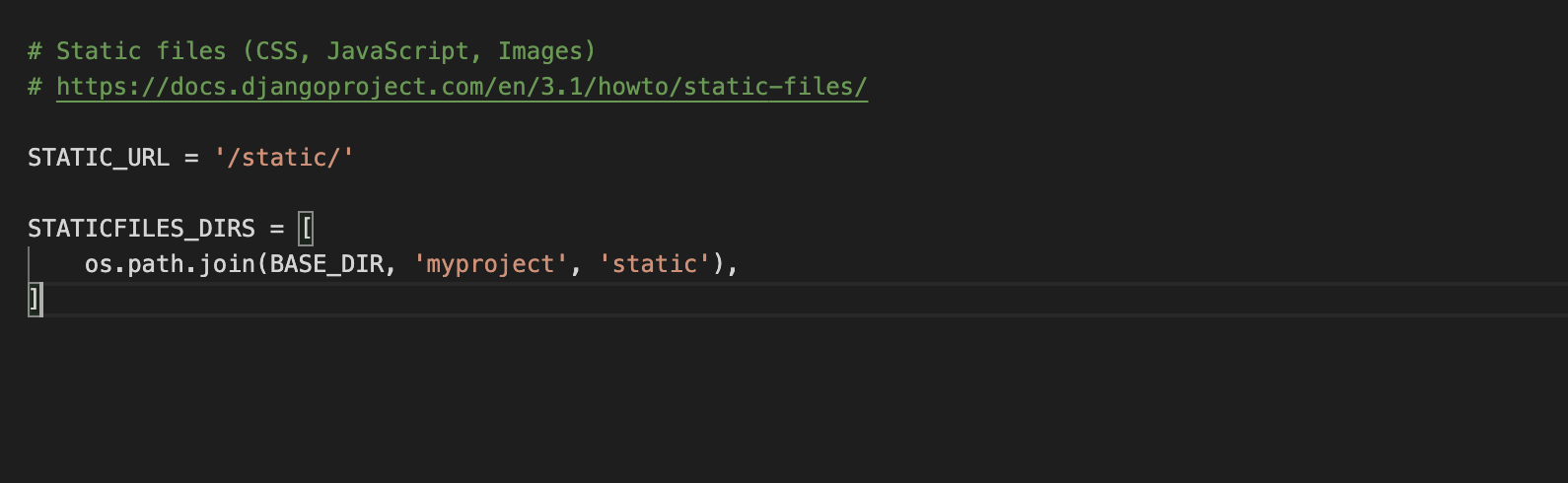
Step 1 : Django allows us to define a folder containing the static files and to easily modify its location when required. To set the path where Django will look for static files, we have to change our settings.py file by adding or changing the following line:

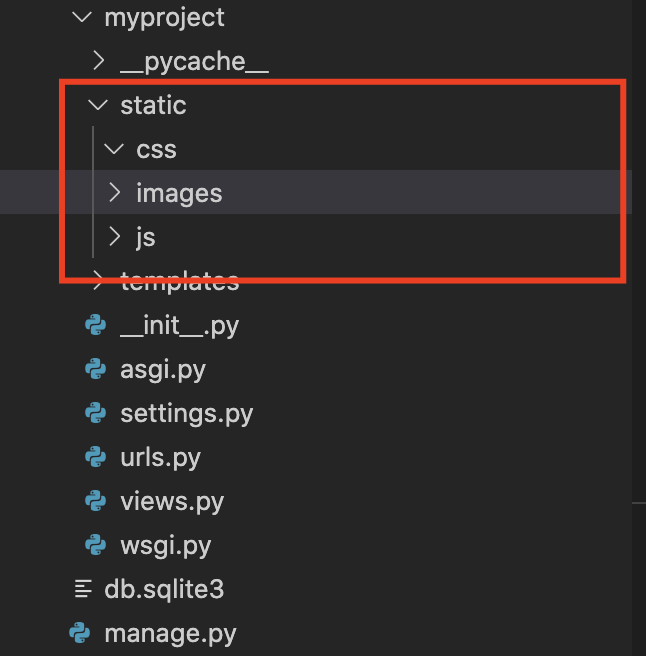
Step 2 : We will define a proper architecture for our future static files. Our statics files' architecture is as follows:

Step 3 : We will create the style.css file in the /static/css folder.
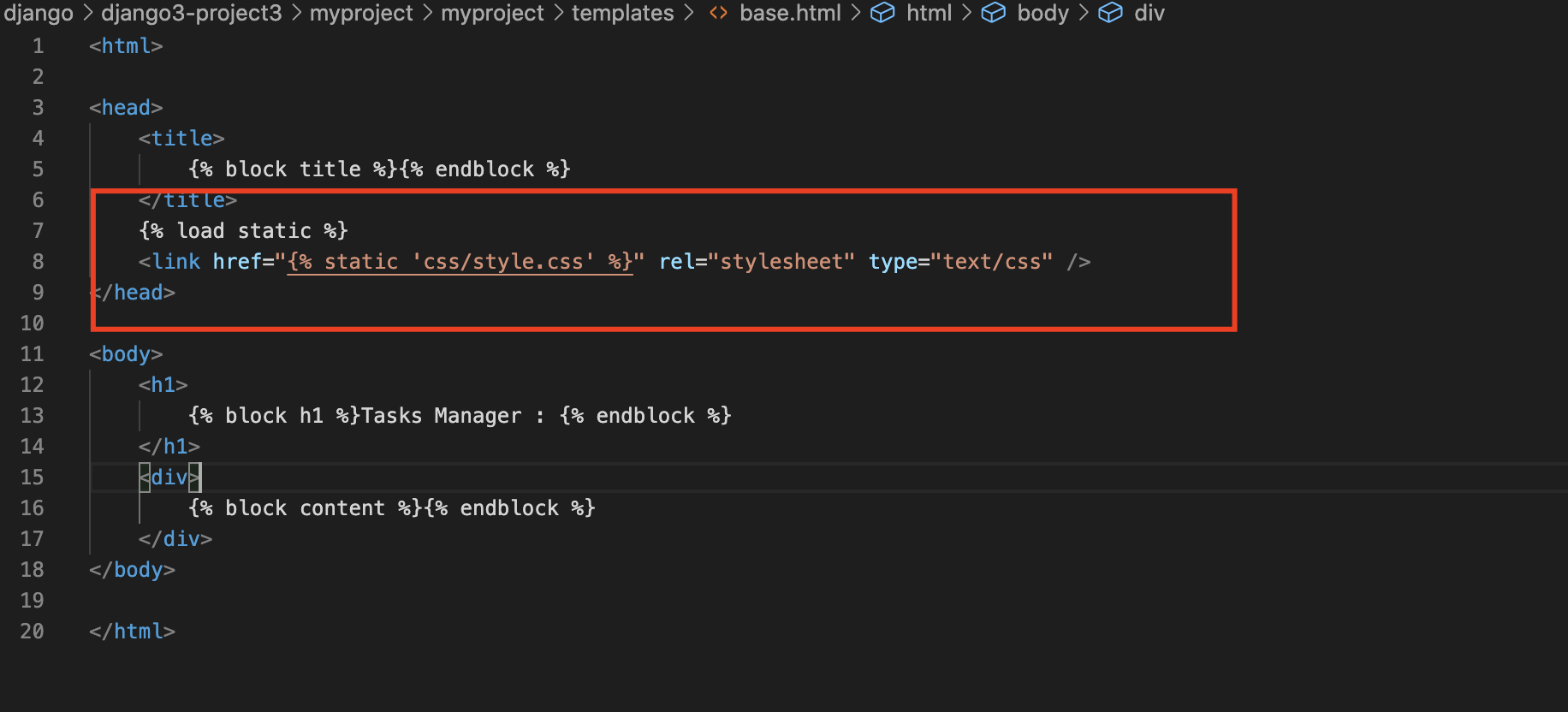
Step 4 : We change our base.html file and add a CSS file to manage the styles of our pages

Step 5 : Typing the http://localhost:8000/page URL in our browser.