Templates are files that will allow us to generate the HTML code returned to the client.
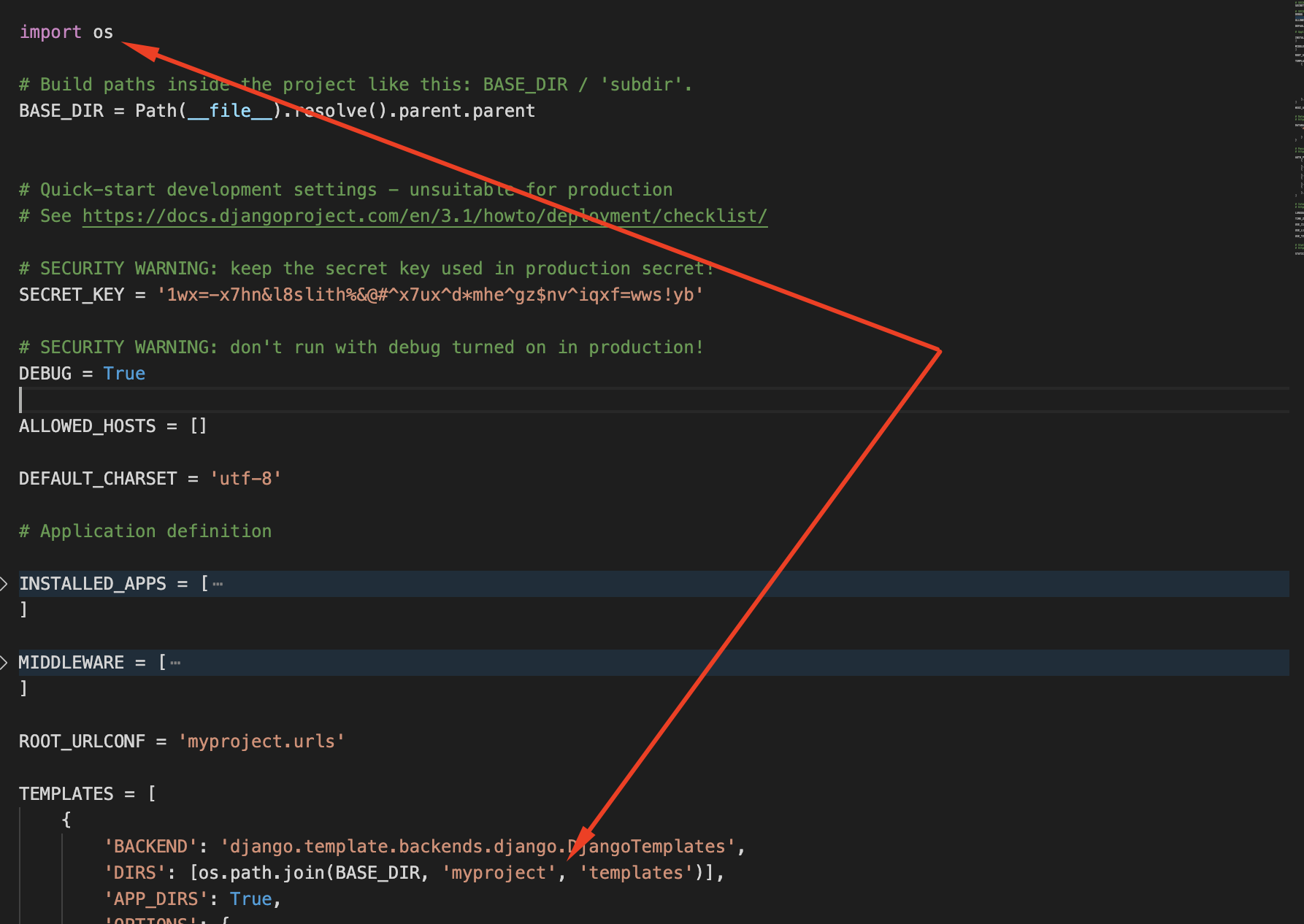
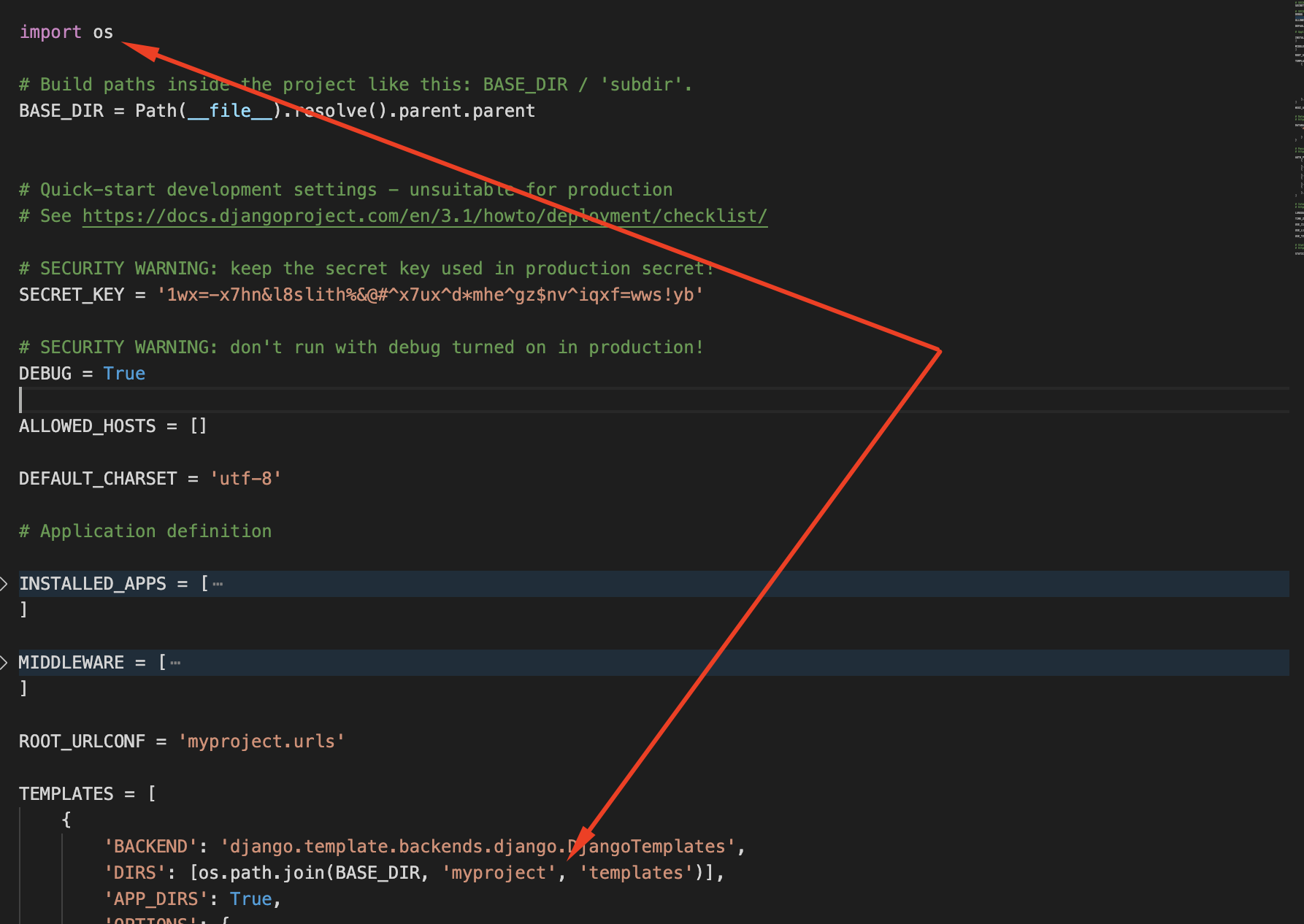
Step 1 : We will create the first template of our application. To do so, we must first edit the settings.py file to define the folder that will contain our templates.

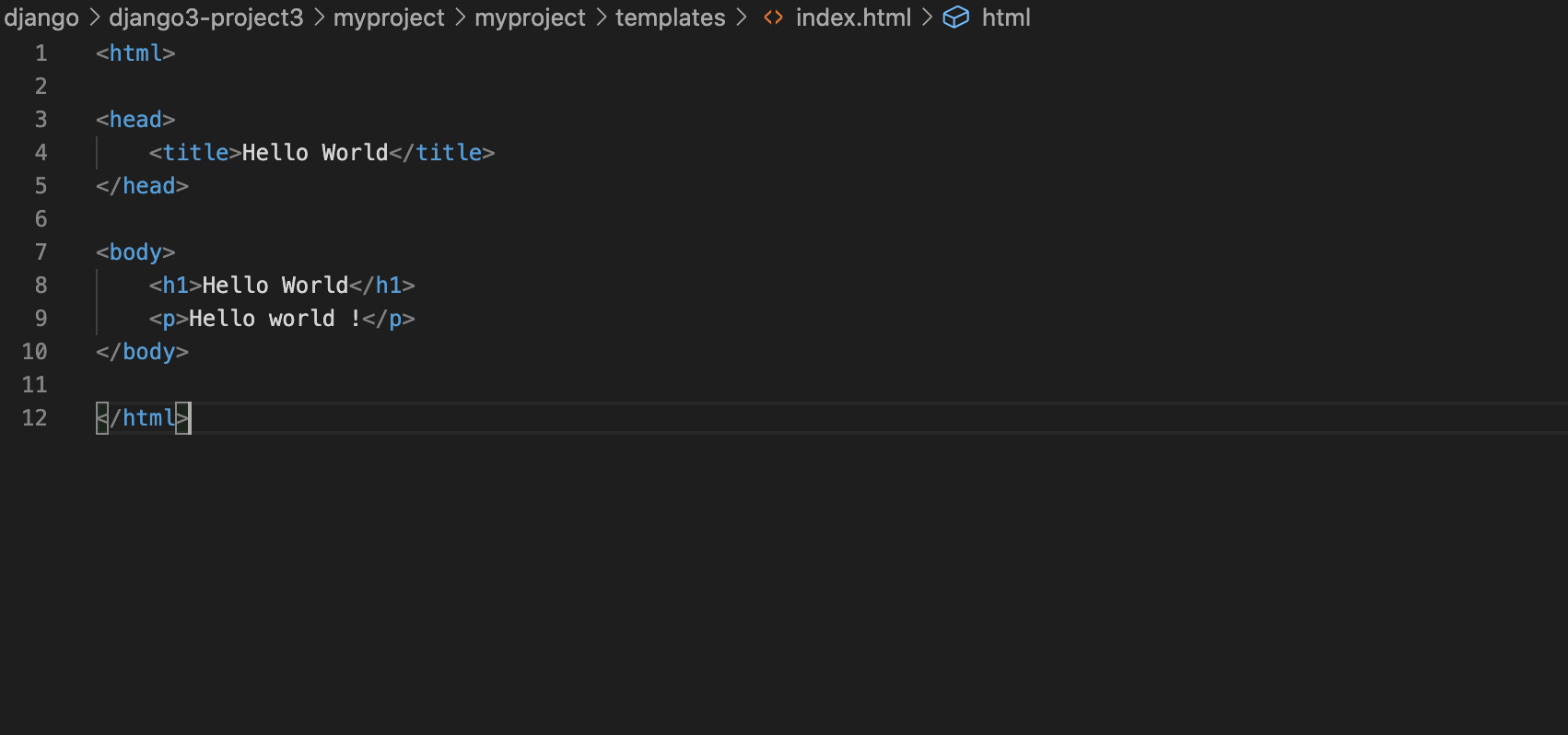
Step 2 : Now that Django knows where to look for the templates, we will create the first template of the application. To do this, use a file browser and add the index.html file in the templates folder.

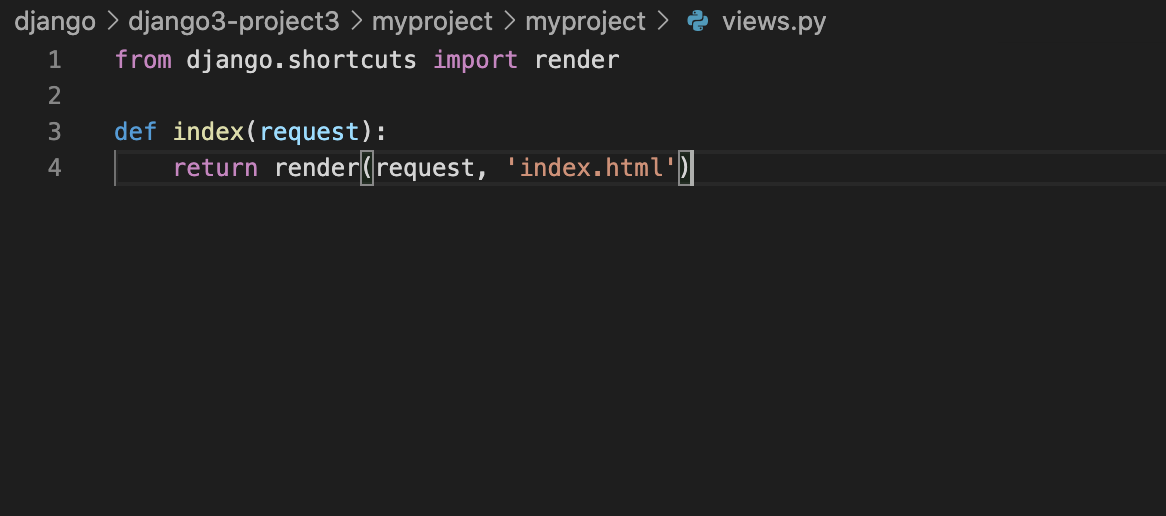
Step 3 : We need to change the view to indicate its use. We will modify the index.py file with the following content:

Step 3 : Let's go back to our browser and refresh the page with the F5 key