In this post, we will show you how to add a profile without using Django forms. This example will show the time that can be saved by using Django.
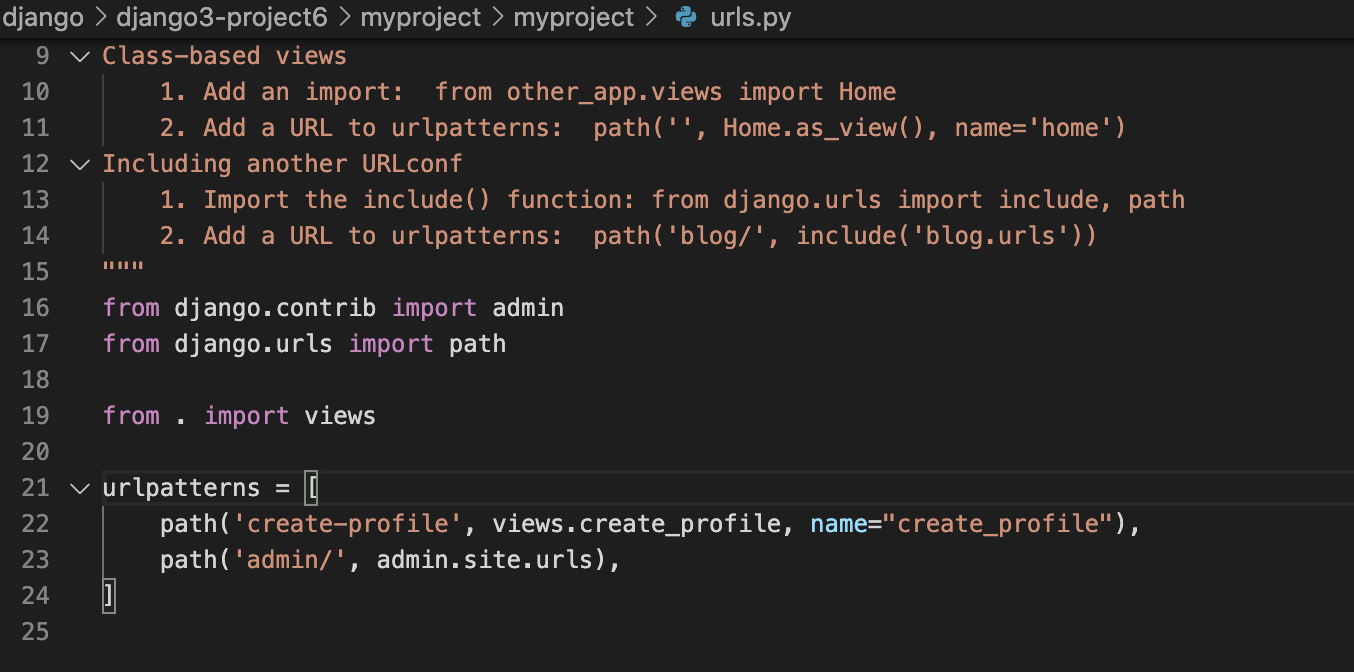
Step 1 : Add the following URL to your urls.py file:

Step 2 : We will create a template before the view. Indeed, we are going to fill the view with the template that contains the form. We do not put all the fields in the model because the code is too long. The following is our template in template/create_profile.html
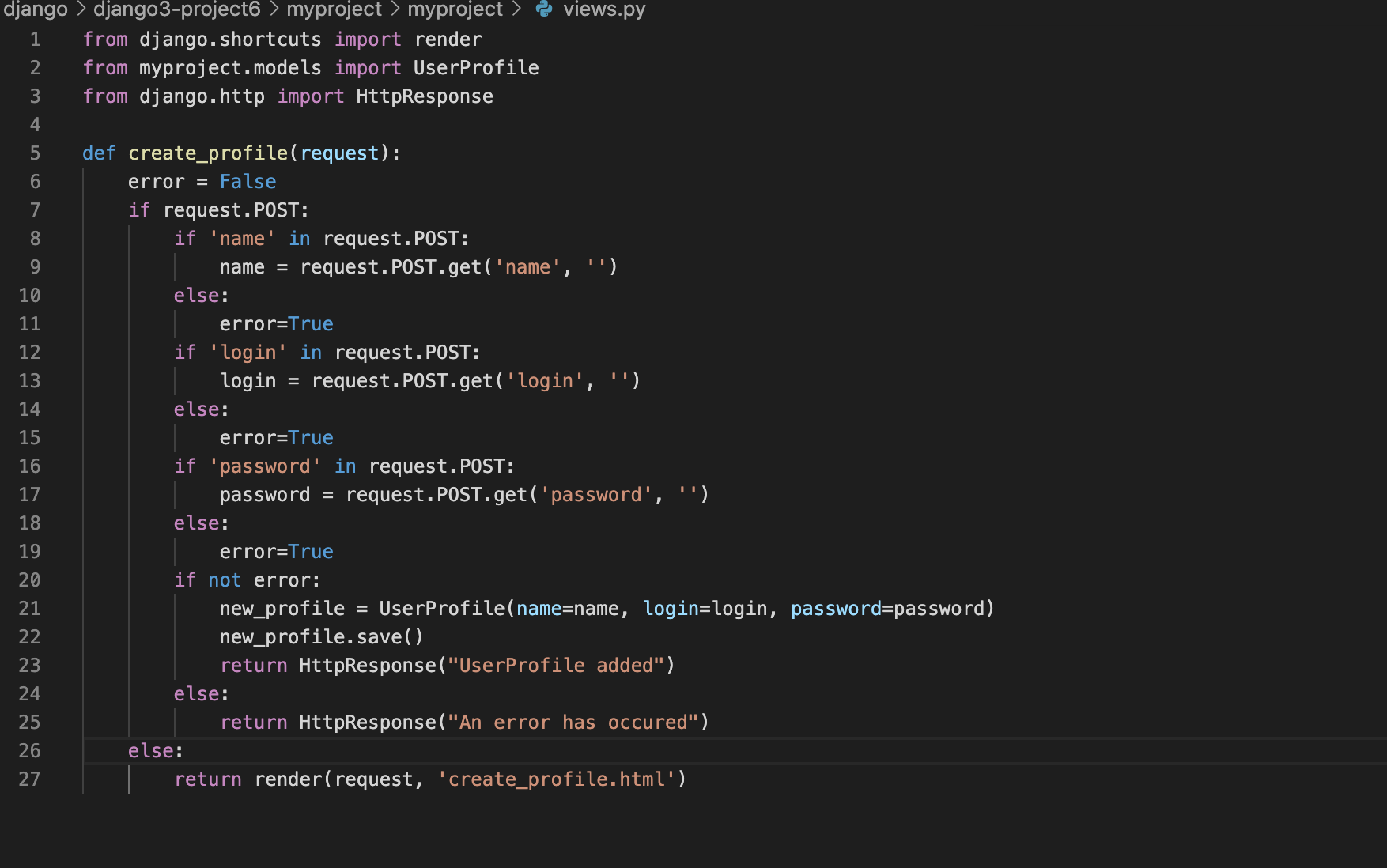
Step 3 : The view that will process this form will be as follows. Save the view in the file views.py:

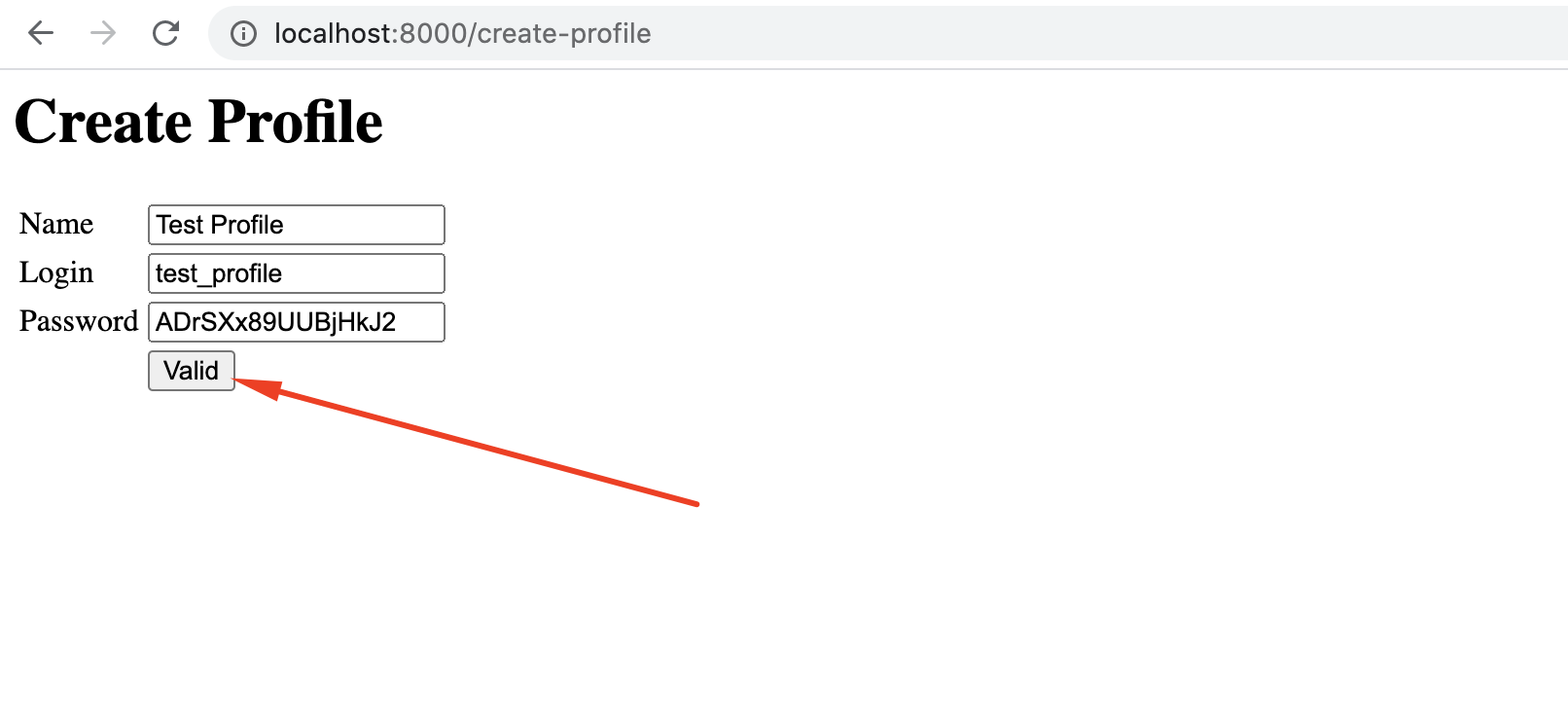
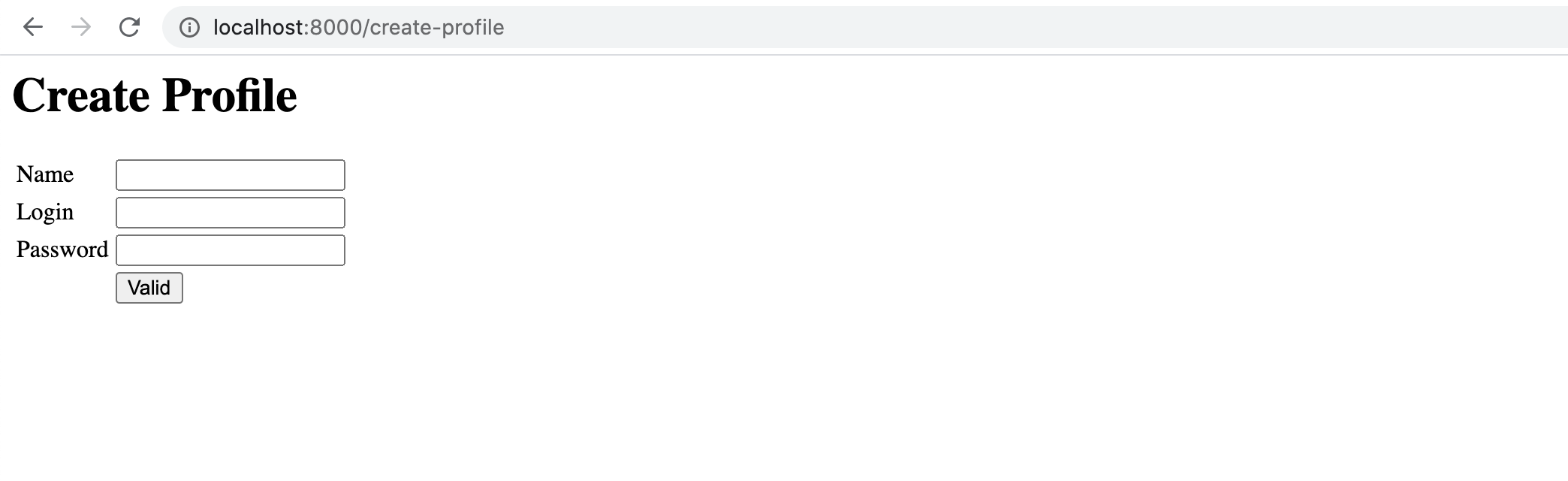
Step 4 : Now start the development server with the python manage.py runserver command and open http://127.0.0.1:8000/create-profile in your browser.

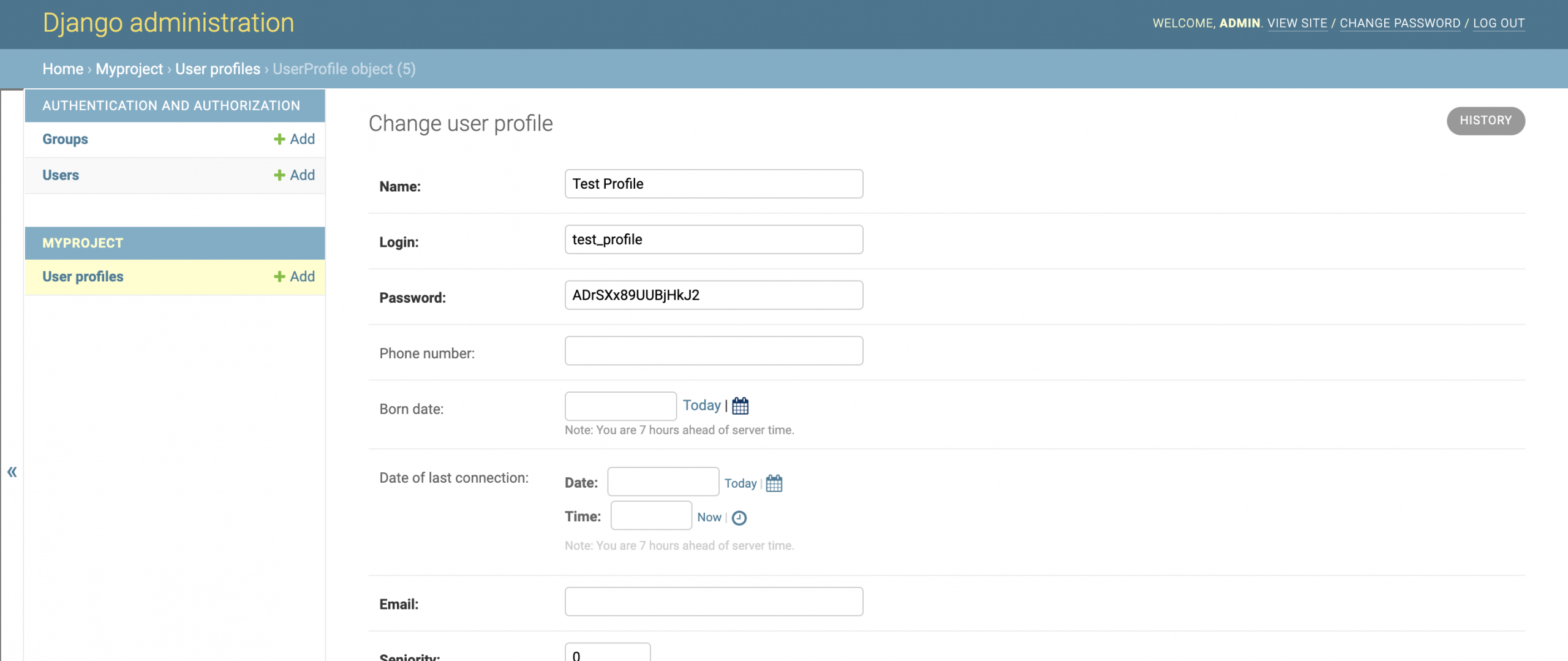
Step 5 : If you want to verify whether your code works properly, do not forget to check the data in the administration module.